wordpress主题升级,如何保留旧主题的设置
第一种方法,插件法:
用到的wordpress插件:Child Theme Wizard,child是小孩、儿童的意思,theme是主题,wizard是向导、能手的意思,各位发挥自己的想象力翻一下吧 哈哈。我觉得大概可以翻译成 “子主题助手”。
这个插件只需要简单的填写就可以自动生成一个子主题,安装过程就不说了,需要注意的是安装完成后,要到后台左侧栏-工具-Child Theme Wizard.进入到他的界面:

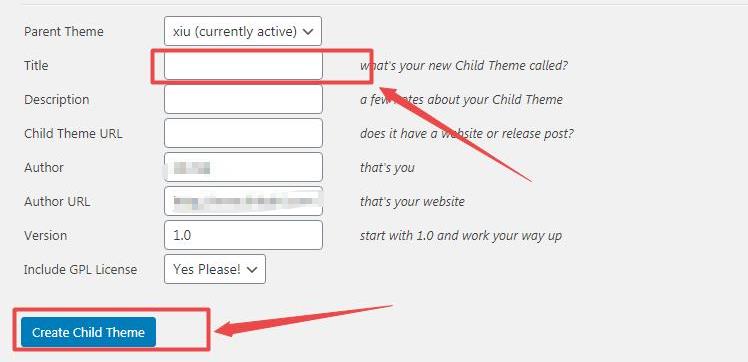
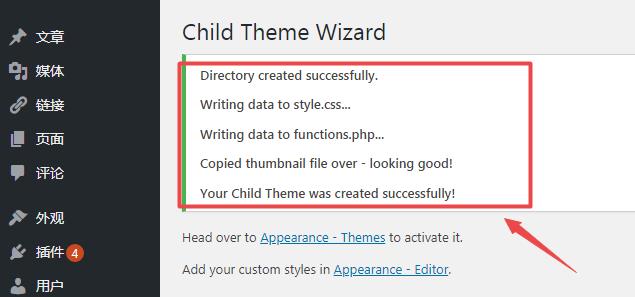
Parent theme这里他会默认显示你的当前主题名称,Title这里给自己的子主题命个名就ok了,其他选项可以不填,直接点击 Creat Child Theme这个按钮就可以创建子主题了,它创建完成后会提示创建成功,如下图:

创建完成以后,在wordpress后台-外观-主题可以看到创建的子主题,在ftp下面也可以看到/wp-content/themes/这个目录下面多了一个主题文件夹,文件名就是刚才的子主题的Title。
接着就可以升级你的主题了,老规矩,升级之前别忘了把网站还是备份一下。
第二种方法:手动改代码
也不是很麻烦,只是本人有点懒,能用插件搞定的不去研究代码去了,改来改去最后都忘了该哪里了,后面网站系统升级很容易出问题,插件就不一样了,插件可以停用的。以下是手动修改代码的方法,喜欢折腾的朋友们可以参考一下:
一、在WordPress主题目录(themes)新建一个主题文件夹,名称任意,比如:begin-child。
二、将begin主题的样式文件style.css和css目录(因为begin主题有部分样式文件和字体图标在这个CSS目录中)及图片目录img,一起复制到新建的主题文件夹begin-child中,也可以将之前修改过style.css复制过来。
三、打开复制过来的style.css文件,在文件头部添加:
Template:b2注意:其中的b2名称必须与父主题文件夹名称相同,而且父主题b2也必须与新建的子主题同在WordPress主题目录(themes)中。
其它内容酌情修改,最终如下:
/*
Theme Name: begin-child
Theme URI: https://www.pinzixing.com
Author: pinzixing
Author URI: https://www.pinzixing.com
Description: b2 子主题。
Template:b2
Version: 1.0.5
*/四、登录后台外观→主题中启用这个子主题b2-xxx之后,就可以根据自己的喜好修改其中的样式。父主题样式可以通过下面形式加载:
@import url("../b2/style.css");代码必须写在所有样式之前,也就是文件头的后面,子主题样式文件中只需添加自己修改的部分即可。





评论