知更鸟主题的导航文字、大小和颜色其实都可以进行自定义的,下面就介绍一下如何单独修改导航菜单分类和整体修改导航菜单分类字体、颜色、大小的具体方法。
如何单独修改导航菜单的字体颜色、大小
首先在WordPress后台,找到外观,选择“菜单”,
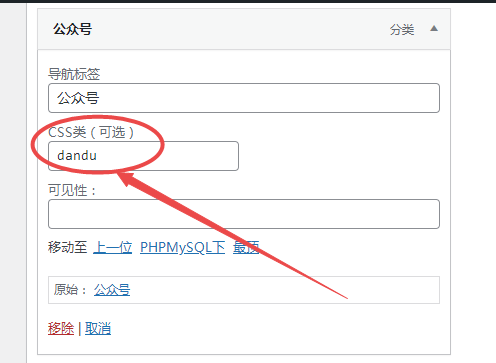
我们找到需要单独设置的导航分类,点击打开,找到“css类”,在这里输入给这个菜单栏目定义的css类。我这里输入“dandu”,记住这个css类,后面css代码需要用到。

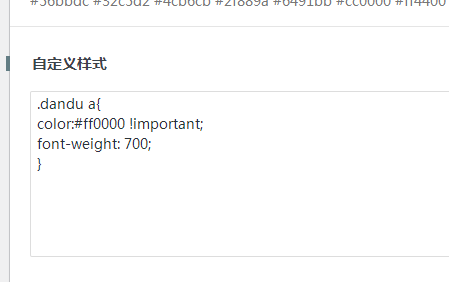
然后再后台外观》主题选项》定制风格》自定义样式,输入以下css代码:

.dandu a{
color:#ff0000 !important;
font-weight: 700;
}这里主要是颜色必须要使用样式优先!important,不然这条样式不会生效, !important 规则时,此声明将覆盖任何其他声明。
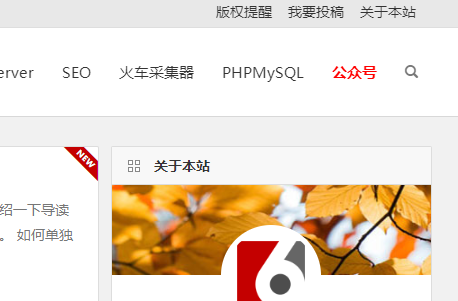
我们看下效果:

如何整体修改导航菜单的字体颜色、大小
上面说的单独修改导航菜单稍微复杂一些,如果要整体修改就比较简单。
将下面的样式加到后台外观》主题选项》定制风格》自定义样式中就可以了
font-weight: bold;加粗字体,font-size: 20px;控制字体大小,根据需要进行修改
#site-nav .down-menu li a {
font-weight: bold;
font-size: 20px;
}如果有多级菜单,只对一级菜单的颜色、字体大小进行更改的话按照下面的代码:
#site-nav .down-menu a {
font-weight: bold;
font-size: 20px;
}




评论