现在越来越多的网站在使用nginx,所以nginx的优化就显得越来越重要,尤其是nginx的gzip压缩优化。
gzip(GNU-ZIP)是一种压缩技术,经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用户浏览页面的时候速度会块得多。gzip 的压缩页面需要浏览器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析。浏览器那里不需要我们担心,因为目前的巨大多数浏览器 都支持解析gzip过的页面。
在宝塔面板,网站设置里面 配置文件后面加入以下代码,在最后的 } 前面,加入以下代码:
gzip on; #开启gzip压缩 gzip_vary on; #往头信息中添加压缩标识 gzip_min_length 1k; #当返回内容大于此值时才会使用gzip进行压缩,当值为0时,所有页面都进行压缩 gzip_proxied any; #nginx作为反向代理压缩服务端返回数据的条件,any为无条件压缩所有结果数据 gzip_comp_level 6; #设置压缩等级,一般3-6即可,太高会占用服务器资源太多 gzip_buffers 16 8k; # Nginx服务器需要向系统申请缓存空间为16个,每个缓存空间为8k gzip_http_version 1.1; #指定压缩响应所需要的最低HTTP请求版本 gzip_types image/svg+xml text/plain text/xml text/css text/javascript application/xml application/json application/xhtml+xml application/rss+xml application/javascript application/x-javascript application/x-font-ttf application/vnd.ms-fontobject font/opentype font/ttf font/eot font/otf ; # 允许压缩的媒体类型 }
上述代码修改以后,实际上是在服务器的nginx.conf文件的http模块新增了上述内容。
很多网站分享了一段类似的代码,但其实是有问题的,在gzip_types压缩文件类型后面,有一个text/html这个文件类型要去掉,如果加进去的话,nginx重载配置会出错,具体解决办法请参考以下文章:
nginx重载配置出错 nginx: [warn] duplicate MIME type “text/html”解决办法
另外,对于压缩文件类型gzip_types,jpg、gif、png等常用图片类型已经是压缩格式,再次经GZIP压缩,不仅会增加服务器资源开销,甚至还可能使文件不仅没减少反而会增大。
所以,只需添加:html 、css 、js、txt、xml等文本文档的压缩即可,我们就没有必要对图片进行gzip压缩。
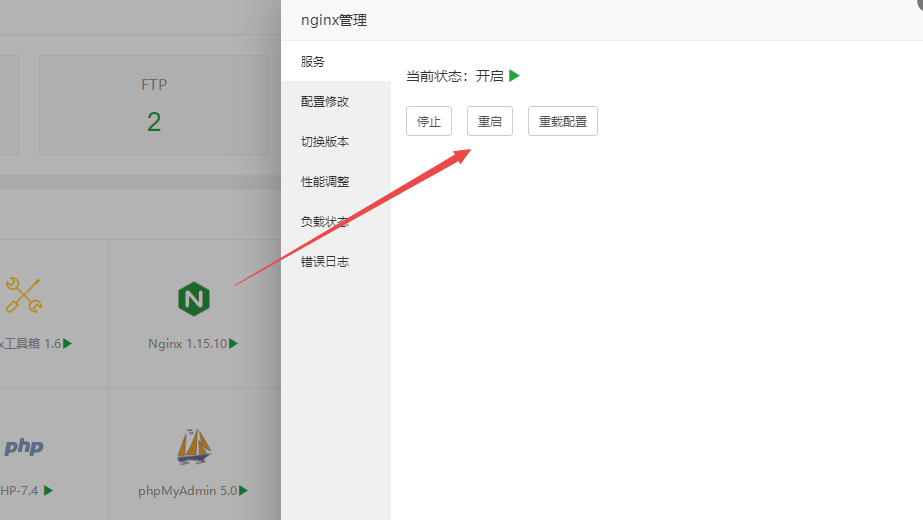
上述几步设置完毕,我们还必须将nginx重载配置方可生效,或者在Linux命令行下执行以下命令:
nginx -t nginx -s reload

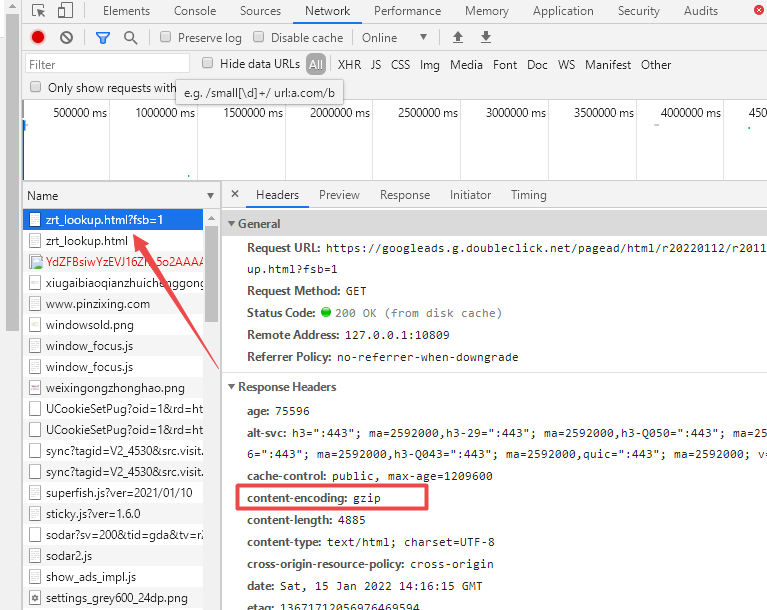
宝塔面板Nginx开启gzip压缩以后,可以根据参考以下文章来查看网页是否开启了gzip压缩:
以上就是宝塔面板Nginx开启gzip压缩的具体方法。





评论