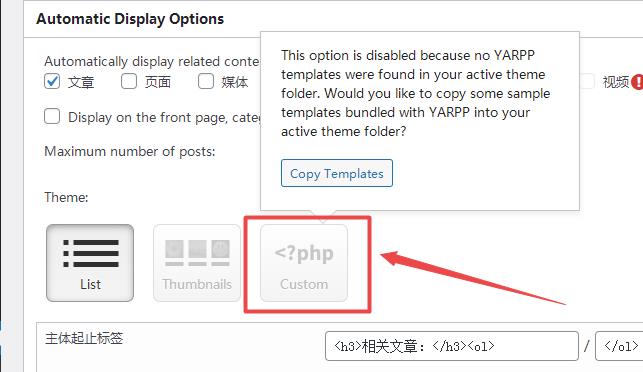
品自行博客安装Yet Another Related Posts Plugin这个相关文章插件已经很久了,感觉是目前最好用的相关文章插件了。但Yet Another Related Posts Plugin这个插件默认的样式不太好看,品自行研究了了一下,如果需要修改插件默认的模板和样式的话可以直接在插件后台选择Custom(如下图),按钮是灰色:

鼠标移上去,系统会弹出一个提示框,这段英文的意思是:
此选项被禁用,因为在您的活动主题文件夹中找不到任何YARPP模板。是否要将一些与YARPP捆绑在一起的示例模板复制到您的活动主题文件夹中?
我们直接点击“Copy Templates”(复制模板),系统会自动将/plugins/yet-another-related-posts-plugin/yarpp-templates/目录下的模板文件(都是php模板文件)复制到WordPress主题根目录下。
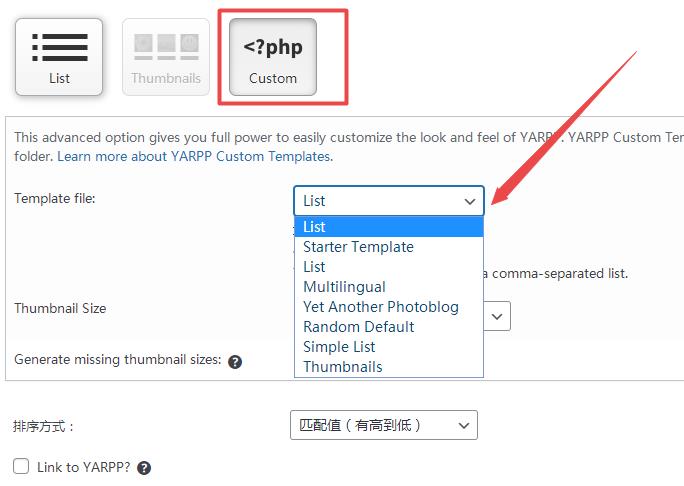
复制好了以后,我们发现Custom按钮现在可以正常点击了(前面是灰色)。下面的Template file(模板文件)这里可以进行选择,选一个我们喜欢的模板即可。

模板的修改我们必须到WordPress主题根目录下面找对应的模板文件,修改好以后进行覆盖即可。以下七个文件是Yet Another Related Posts Plugin插件自带的模板文件,复制到WordPress主题根目录下我们对应的修改即可。
yarpp-template-example.php yarpp-template-list.php yarpp-template-multilingual.php yarpp-template-photoblog.php yarpp-template-random.php yarpp-template-simple.php yarpp-template-thumbnail.php
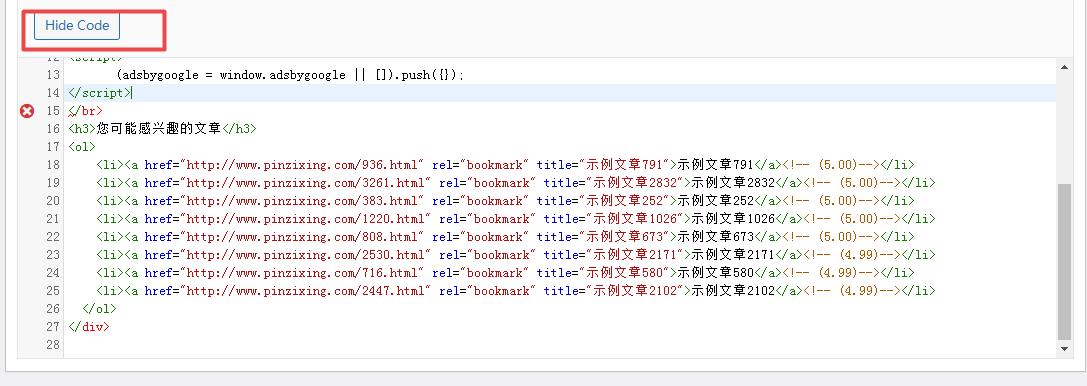
模板选择好以后,可以点击下面的 Show Code,我们可以在后台看到模板解析出来的html代码。

当然也可以自己新建一个模板文件,文件名为yarpp-template-x.php(x为我们自定义的模板名),上传到我们的WordPress主题的根目录下面即可。
模板文件里面的头部php代码(如下),请将YARPP Template后面的自定义模板名称改为自己的模板名。这个名称会显示的在Yet Another Related Posts Plugin插件后台自定义模板列表里面。
<?php /* YARPP Template: 自定义模板名称 Description: This template returns posts as a comma-separated list. Author: YARPP Team */ ?>
以上就是Yet Another Related Posts Plugin自定义模板修改的具体方法。





评论