我们都知道帝国CMS后台的编辑器确实有点跟不上潮流,其实我们自己动手换一个功能比较全的百度编辑器ueditor,可以实现
像自动合并、清除空行、一次性上传多张图片、可像word文档一样直接截图ctrl+v 粘贴进去等等很多功能。
下面品自行向你介绍帝国cms添加百度编辑器的方法。
1、进去百度编辑器页面下载[PHP版本]编辑器
本文用的是Ueditor1.4.3编辑器(为墨鱼部落格二次优化修改),为避免出错请沿用这个版本。下载地址:
http://yun.pinzixing.com/f/29610147-633168906-13014c(下载完上传到网站后台可以直接用)
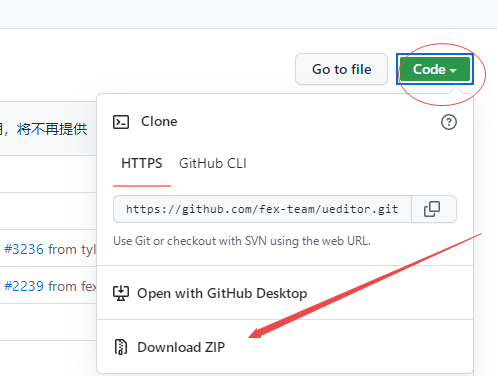
如果需要最新版本的编辑器请到https://github.com/fex-team/ueditor进行下载(需要稍微修改才可以用),按下图选择Code>Download ZIP进行下载

2、将下载的压缩包解压,并用ftp将把整个文件夹上传到帝国cms根目录,如果是宝塔面板的话,请先上传压缩包以后然后在线解压。
3、登录帝国后台,点击 系统——数据表与系统模型——管理数据表
在要处理的数据表那里选择“管理字段”》然后找到newstext字段名,在字段名后面点击“修改”

4、找到“输入表单替换html代码”,右侧默认的是以下代码:
<?=ECMS_ShowEditorVar("newstext",$ecmsfirstpost==1?"":stripSlashes($r[newstext]),"Default","","300","100%")?>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr>
<td bgcolor="#FFFFFF"> <input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>>
关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1">
远程保存图片(
<input name="mark" type="checkbox" id="mark" value="1">
<a href="SetEnews.php?<?=$ecms_hashur[ehref]?>&" target="_blank">加水印</a>)
<input name="copyflash" type="checkbox" id="copyflash" value="1">
远程保存FLASH(地址前缀:
<input name="qz_url" type="text" id="qz_url" size="">
)</td>
</tr>
<tr>
<td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1"> 自动分页
,每
<input name="autosize" type="text" id="autosize" value="5000" size="5">
个字节为一页 取第
<input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1">
张上传图为标题图片(
<input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1">
缩略图: 宽
<input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>">
*高
<input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>">
)</td>
</tr>
</table>将上面代码删除清空换成以下代码(如果想换回帝国默认的编辑器,将下面代码换回上面的代码即可):
<?php
$ziduan='newstext';//编辑器使用的字段名称
if($enews=='MAddInfo' || $enews=='MEditInfo'){//前台投稿
$qiantai=1;
$ziduanzhi=$ecmsfirstpost==1?"":DoReqValue($mid,$ziduan,stripSlashes($r[$ziduan]));
}else{//后台
$qiantai=0;
$ziduanzhi=$ecmsfirstpost==1?"":stripSlashes($r[$ziduan]);
}
?>
<script>var classid='<?=$classid?>',infoid='<?=$id?>',filepass='<?=$filepass?>',ehash='<?=$ecms_hashur[ehref]?>',qiantai='<?=$qiantai?>';//把参数传给编辑器,增加支持7.2版本的金刚模式</script>
<script type="text/javascript" charset="utf-8" src="<?=$public_r['newsurl']?>e/extend/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="<?=$public_r['newsurl']?>e/extend/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="<?=$public_r['newsurl']?>e/extend/ueditor/ueditor.toolbarconfig.js"></script>
<textarea id="<?=$ziduan?>" name="<?=$ziduan?>"><?=$ziduanzhi?></textarea>
<script type="text/javascript">
<?=$ziduan?>=UE.getEditor('<?=$ziduan?>',{
serverUrl: "<?=$public_r['newsurl']?>e/extend/ueditor/php/controller.php",//自己的请求接口
toolbars:Default,//工具栏配置文件,具体参考ueditor.toolbarconfig.js文件中说明
pageBreakTag:'',//帝国分页标签
initialFrameWidth:'100%',//编辑器宽
initialFrameHeight:300//编辑器高
//等等其它配置自行添加,参考UE默认配置文件复制修改即可
});
//自定义请求参数
<?=$ziduan?>.ready(function(){
<?=$ziduan?>.execCommand('serverparam',{
'filepass':'<?=$filepass?>',//修改时候是信息ID
'classid' :'<?=$classid?>',
'qiantai':<?=$qiantai?>
});
});
</script>
<table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5">
<tr height="25">
<td bgcolor="#FFFFFF"> <input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>>
关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1">
远程保存图片(
<input name="mark" type="checkbox" id="mark" value="1">
<a href="SetEnews.php" target="_blank">加水印</a>)
<input name="copyflash" type="checkbox" id="copyflash" value="1">
远程保存FLASH(地址前缀:
<input name="qz_url" type="text" id="qz_url" size="">
)</td>
</tr>
<tr height="25">
<td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1">自动分页
,每
<input name="autosize" type="text" id="autosize" value="5000" size="5">
个字节为一页 取第
<input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1">
张上传图为标题图片(
<input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1">
缩略图: 宽
<input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>">
*高
<input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>">
)</td>
</tr>
</table>修改完成以后提交会提示“修改数据库字段成功”。
5、数据更新——批量更新模型表单(勾选“更新栏目导航”)
6、OK,刷新,完工了,让我们来看看新的编辑框吧。





评论